Ak chcete vytvoriť dobrú stránku, musíte byť schopní zmeniť veľkosť šablóny. V predvolenom nastavení mnohé témy ponúkajú nepohodlné veľkosti rámov šablón. Úzke témy sú rovnako zlé ako príliš široké. Musíte mať „zlatú strednú cestu“, ktorá je akurát pre funkcie na stránke. Iba tak sa obsah vášho zdroja zobrazí správne a všetky miniaplikácie sa zmestia do bočného panela. V tomto článku sa dozviete, aké sú spôsoby úpravy veľkosti bočných stĺpcov.
Bez bočného panela vyzerá stránka zbytočná. Ak chcete nejako vizuálne rozriediť obsah stránky, mali by ste zmeniť šablónu WordPress pridaním bočného panela určitej veľkosti. Zvyčajne sú v ňom už štandardne nainštalované bočné stĺpiky. Ale nie vždy je šírka bočného panela optimálna pre konkrétny projekt. Pozrime sa na spôsoby, ako zmeniť šírku a výšku strany WordPress stránky.
Možno nebudete musieť nič meniť. Bočný panel zmeňte iba vtedy, ak vyzerá „krive“ a neprirodzene. Najprv sa uistite, že bočný panel má menšiu šírku ako telo stránky, ktorá obsahuje obsah. Bočný panel nie je kľúčovou súčasťou webu, preto mu netreba venovať veľkú pozornosť – nanajvýš môže zaberať 40 % viditeľnej časti stránky. Upozorňujeme, že ak máte dva bočné panely (alebo niekoľko), ich šírka by nemala presiahnuť 50 % šírky celej stránky. Je lepšie použiť iba jeden bočný stĺpik - takto je to efektívnejšie.
Existuje „zlaté pravidlo“ dizajnérov pre stránky, ktoré používajú iba jeden bočný panel. Toto pravidlo hovorí, že ak je na stránke len jeden bočný panel, nemal by zaberať viac ako 38 % šírky webu. Mnohí významní webdizajnéri hovoria o takejto záhadnej postave (napríklad: Jarel Remik).
Pokiaľ ide o výšku, je dôležité, aby bočný panel nevyčnieval z hornej časti stránky. Jeho výška v hornej hranici by mala byť podobná hlavnej časti stránky. Spodnú hranicu je však možné zmeniť tak, aby bola základná časť stránky dlhšia. Netreba sa snažiť vtesnať všetko na stránke do bočného panela – stačí len to hlavné. A ak je informácií naozaj veľa, vytvorte dva bočné panely, ale nemusíte bočný panel natiahnuť na pätu webu.
Teraz si povedzme, ako nezávisle zmeniť veľkosť bočných stĺpcov a samotného rámu šablóny bez použitia akýchkoľvek doplnkov. Táto metóda zahŕňa zmenu zdrojového kódu stránky. Parameter veľkosť šablóny je uzavretý v značkách html. Upozorňujeme, že zmena veľkosti môže mať negatívne dôsledky, ak nahráte obrázok vlastnej veľkosti ako pozadie. Preto je lepšie zmeniť parametre rámca vo fáze rozloženia lokality.
Parametre bočného panela v kóde sú vo forme bloku. Ak chcete zmeniť veľkosť celého rámu, vrátane bočných stĺpcov, budete sa musieť dostať do kódu a striedavo upraviť šírku a výšku číselných parametrov každého prvku. menovite:
Ak chcete zistiť rozmery konkrétneho bloku, musíte kliknúť na položku obalu v časti „Zobrazenie kódu stránky“. Na bočnej strane sekcie CSS prehliadača uvidíte číselné hodnoty pre šírku prvku v pixeloch. Ak chcete zmeniť veľkosť celého drôtového modelu, musíte upraviť hlavný prvok a potom vykonať zmeny aj v iných prvkoch. Odporúča sa to urobiť na lokálnom serveri, aby vaša stránka „neskákala“ pred používateľov. A vo všeobecnosti je lepšie to urobiť ešte pred spustením internetového projektu.
Ak chcete zmeniť veľkosť bočného panela, nájdite niečo ako tento riadok
Tento riadok je zodpovedný za parametre strednej časti stránky, teda za blok obsahu a za bočné stĺpce. Nedotýkajte sa "hlavnej" línie - to je hlavná časť stránky. Musíte nájsť značku "mainnav" - toto je bočný panel. Všetko, čo potrebujete, je zmeniť položku šírka v CSS, ktorá je zodpovedná za šírku - zadať inú hodnotu veľkosti. Bočný panel môžete zmenšiť alebo zväčšiť, ale nezabudnite postupovať podľa vyššie uvedených tipov na veľkosť, aby ste sa uistili, že sa vaše stránky zobrazujú správne.
Aby sa zmeny uložili, musia byť vykonané na serveri. To znamená, že najprv môžete otestovať úpravy na lokálnom hostingu, ale potom nezabudnite skopírovať upravený súbor style.css a pridať ho do databáz hlavného servera. Až potom sa zmeny prejavia.
Ak sa nechcete predierať kaskádovými štýlmi a hľadať prvky, ktoré je potrebné upraviť, potom môžete použiť doplnok Visual Sidebar Editor for WordPress. Ide o špeciálny modul, ktorý je špeciálne navrhnutý na generovanie bočných panelov. Je súčasťou väčšieho nástroja Visual Composer.
Doplnok Visual Composer je prirodzený tvorca stránok pre WordPress. S ním môžete vytvoriť hotovú šablónu od začiatku. Modul pracuje s krátkymi kódmi a jeho inštalácia je veľmi jednoduchá. Ak zmena veľkosti bočného panela nie je jediná vec, ktorú musíte urobiť, stiahnite si doplnok Visual Composer a pridajte Visual Sidebar Editor ako doplnok. Ak je problém len vo veľkosti bočného panela stránky, tak postačí modul Visual Sidebar Editor.
Výhodou použitia pluginu na zmenu bočného panela je, že robí všetko automaticky. To znamená, že pomocou systému Drag & Drop ukážete, čo chcete zmeniť, a modul nezávisle opraví kód prvku na základe vašich požiadaviek. Ak si chcete vyskúšať úpravu html tagov, plugin vám takúto možnosť poskytne. Okrem toho má špeciálne krátke kódy na pridávanie ďalších funkcií na stránku – viac ako 40 rozšírení.
Ďalším plusom používania takéhoto doplnku na úpravu stránok je, že zmeny sa uložia bez ohľadu na verziu motora. Aj keď aktualizujete WordPress, šablóna sa nezmení – riadi ju modul. Preto môžete prejsť na staršie verzie alebo aktualizovať WordPress - to už neuškodí rozmerom bočného panela. Okrem toho doplnok funguje s pohodlným importom a exportom - to znamená, že môžete kopírovať bočné panely z jednej stránky a prenášať ich na druhú. A čo je najdôležitejšie, modul funguje podľa mimoriadne jasného princípu – rýchlo si ho osvojí aj začiatočník.
Ak sa vám páči práca editora Visual Sidebar Editor, zvážte inštaláciu kompletnej sady doplnkov – modulu Visual Composer. Potom bude pre vás jednoduché upraviť ľubovoľný prvok na stránkach portálu.
WordPress je fantastický nástroj na blogovanie, ale bohužiaľ nie dokonalý. Dokonca aj po mnohých aktualizáciách a stovkách nových funkcií sú pre pohodlný zážitok stále potrebné niektoré základné vylepšenia používateľského rozhrania.
V poslednej dobe som písal veľa článkov s dlhým zoznamom a počas toho som objavil problém so vstavaným editorom vizuálnych príspevkov vo WordPress, o ktorom som predtým nevedel alebo ma s ním príliš netrápil.
V tomto krátkom návode vám ukážem, ako zmeniť šírku hlavného textového stĺpca vo vizuálnom editore príspevkov WordPress.
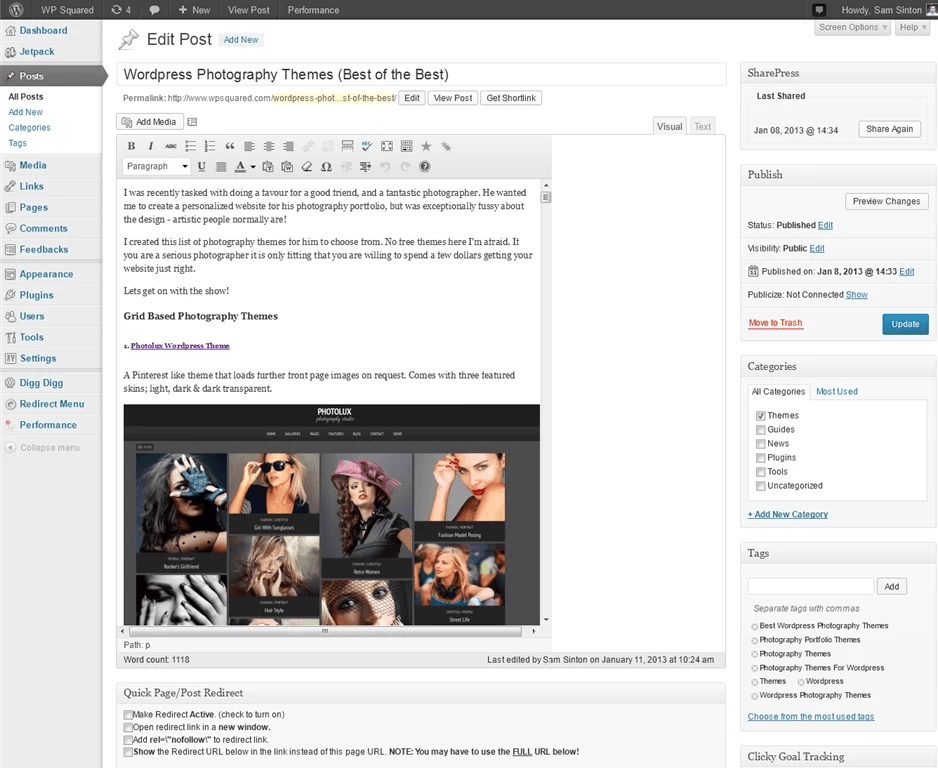
Pri vytváraní veľkých príspevkov (väčšinou s obrázkami) som často musel príspevok uložiť a zobraziť náhľad, aby som sa uistil, že zoznam je správne naformátovaný. Okrem toho som často musel písať text priamo na svoj obrázok, pretože veľkosť okna editora je takmer jeden a pol krát väčšia ako ktorýkoľvek z mojich obrázkov (ako aj hlavný blok obsahu na mojej stránke):
Riešenie je pomerne jednoduché, no treba ho vedieť zrealizovať. Najprv musíte poznať aktuálnu šírku bloku obsahu na vašom webe. V mojom prípade je šírka bloku môjho blogu 650 pixelov.
Potom budete musieť otvoriť súbor funkcie.php a pridajte nasledujúci kód na koniec súboru:
Funkcia fb_change_mce_buttons($initArray) ( $initArray["width"] = "650px"; return $initArray; ) add_filter("tiny_mce_before_init", "fb_change_mce_buttons");
V dôsledku toho uvidíte editor príspevkov, ktorý zopakuje šírku vášho bloku obsahu na samotnej stránke. Takto budete mať istotu, že keď vytvoríte záznam cez administrátorskú konzolu, bude vyzerať čo najbližšie ku konečnému výsledku.
Majte na pamäti, že niektoré rozlíšenia obrazovky zmenia vaše nastavenia a zobrazia napríklad iba jeden stĺpec – to bude závisieť od šírky vášho obsahu.

Od autora: Dobrý deň, priatelia. V ďalšom článku o téme WordPress sa budeme zaoberať otázkou, ako zmeniť šablónu WordPress. Ak ste sa ešte nikdy nestretli s potrebou úpravy WordPress šablóny, tak si určite prečítajte tento článok, pretože skôr či neskôr budete musieť s veľkou pravdepodobnosťou riešiť otázky prispôsobenia a úpravy WordPress šablóny.
Na začiatok si definujme najčastejšie otázky, s ktorými sa používatelia stretávajú pri prispôsobovaní WordPress šablóny pre seba. Tu je ich vzorový zoznam:
ako upraviť šablónu wordpress
zmeniť šírku šablóny vo wordpresse
ako zmeniť veľkosť šablóny wordpress
ako zmeniť farbu šablóny wordpress
ako zmeniť písmo v šablóne wordpress
A to je len malý zoznam problémov, s ktorými sa môžete stretnúť alebo ktoré môžete pomôcť vyriešiť iným, a to aj za poplatok, ak vytvárate webové stránky na objednávku.
Všetky otázky vo vyššie uvedenom zozname môžu byť vyriešené dvoma spôsobmi, v závislosti od témy, ktorá je pre stránku použitá. Začnime s najjednoduchšou možnosťou, ktorá nevyžaduje znalosti rozloženia. Táto možnosť je vhodná, ak šablóna podporuje úpravy z nastavení.
Poďme do sekcie Vzhľad – Prispôsobiť a pozrime si hlavnú stránku lokality a dostupné nastavenia lokality na ľavej strane stránky. Medzi nimi môžu byť nastavenia dizajnu.

Skúsme napríklad zmeniť farebnú schému stránky. Poďme do ponuky Farby a zmeňte pozadie bočných a centrálnych častí webu.

Ako vidíte, je to celkom pohodlné a zmena farby WordPress šablóny je celkom jednoduchá – výsledok vidíme okamžite a môžeme ho vyhodnotiť.
Nie každá téma však ponúka všetky prispôsobenia šablón WordPress, ktoré potrebujeme. Napríklad je nepravdepodobné, že existujú nastavenia, ktoré vám umožnia zmeniť šírku šablóny na WordPress, napríklad ani v aktuálnej téme nie sú žiadne nastavenia, ktoré by vám umožnili zmeniť písmo v šablóne atď. Ako byť v tomto prípade? Tu sa budeme musieť uchýliť k druhej možnosti a tu sú už potrebné zručnosti v oblasti rozloženia.
Najčastejšie teda potrebujeme upravovať iba jeden súbor – ide o súbor štýlu style.css. Nachádza sa v priečinku s témou. Ako príklad zmeňme farbu písma. Mimochodom, môžete to urobiť priamo z administračného panela WordPress. Len si dávajte pozor a dávajte si pozor, aby ste lokalitu náhodou „nerozbili“. Pred vykonaním akýchkoľvek zmien je najlepšie tému zálohovať. Prejdite teda do ponuky Vzhľad - Editor a predvolene by ste mali mať súbor štýlu témy otvorený na úpravy.

Ak nie je, vyberte tento súbor zo zoznamu napravo, volá sa Šablóna štýlov (style.css). Najčastejšie sa farba písma nastavuje v tele, takže nájdime štýly tohto prvku a nastavme červenú farbu pre ako farbu písma.

Po uložení súboru môžeme aktualizovať stránku a vidieť červenú farbu hlavného písma na stránke.

Ako vidíte, prispôsobenie šablóny WordPress pre seba je pomerne jednoduchá úloha. S trochou znalostí CSS budete môcť upravovať WordPress šablónu a upravovať šablónu podľa potreby. Podľa rovnakej schémy môžeme vyriešiť ďalšie podobné problémy. Týmto sa s vami lúčim. Veľa šťastia a do skorého videnia!
Často pri výbere wordpress šablóny nastáva problém – tým je nedostatočná šírka blokov. Mnohí majú okamžite túžbu zmeniť šírku šablóny. Pre tých, ktorí sú dobre oboznámení s html alebo php, to nespôsobí žiadne zvláštne problémy. Ale aby ste mohli podrobne písať o tom, ako vykonať zmeny vo veľkosti šablóny wordpress pre nepripraveného človeka, potrebujete celú brožúru.
Najjednoduchšia vec je objednať, ale tí, ktorí sa o to pokúšajú sami, získavajú vedomosti. V budúcnosti sa nebude musieť kvôli každej maličkosti obracať na špecialistov. Poznať „základ“, ako to urobiť, je celkom možné. Pred začatím akýchkoľvek zmien si vytvorte záložnú kópiu všetkých stránok vášho zdroja. V prípade nepresnej práce môžete ľahko obnoviť pôvodný vzhľad stránky.
Wordpressových šablón je neskutočné množstvo, všetky sú iné a každá sa mení po svojom. Ale také základné bloky ako: šírka hlavnej stránky, hlavička, ľavý a pravý stĺpec, päta majú všetko. Pre prácu potrebujeme:
Keď je všetko, čo potrebujete, stiahnuté, nainštalované a pripravené na použitie, otvorte vybranú šablónu v prehliadači Mozilla Firefox a kliknutím na ikonu chyby spustite Firebug.

V spodnej časti sa otvorí panel doplnkov, v ktorom budeme pracovať. Všetky vykonané zmeny sa okamžite zobrazia v hornej časti monitora. Na záložke vpravo vidíme CSS štýl vybraného prvku, vľavo html kód stránky. Ak chcete zväčšiť alebo zmenšiť šírku šablóny, prvá vec, ktorú musíme vedieť, je aktuálna veľkosť základne. Kliknite na ikonu kurzora nášho pluginu.
Prvky na stránke budú zvýraznené rôznymi farbami a každý prvok stránky si budete môcť zvýrazniť, aby ste sa podrobne zoznámili so štruktúrou vášho webu. Po prijatí názvu zistíte presné rozmery. Po nastavení aktuálnej šírky kliknite na túto hodnotu ľavým tlačidlom myši. Skúšobnou metódou vytvoríme najvhodnejšiu šírku a vyskúšame jej zobrazenie.
Nebojte sa experimentovať s akýmikoľvek prvkami a hodnotami. Aktuálne zmeny nemôžu nijako ovplyvniť vašu stránku na serveri, sú aktívne iba v okne pluginu (aktuálna vyrovnávacia pamäť Mozilly). Pri aktualizácii sa obnovia všetky nastavenia.
Teraz zostáva uložiť tieto zmeny pre šablónu wordpress. Zvyčajne je šírka šablóny zapísaná v style.css. Vstúpime do administratívneho panelu webu → vzhľad → editor → style.css → riadok 79, zmeníme hodnotu šírky. Ušetríme.
Často sa stáva, že téma, ktorá sa vám páči, má úzku oblasť pre príspevky a jej nastavenia neumožňujú zmenu šírky. V tomto prípade môže byť zvýšená, s minimálnymi znalosťami HTML A css. Ako príklad použijeme populárnu, bezplatnú tému Patagónia. Tému môžete rozšíriť pomocou skvelého doplnku Firefox— Firebug. Najprv si ho musíte nainštalovať stiahnutím odtiaľto. Potom zapnite zapojiť ako je znázornené na obrázku - Karta Nástroje — vývoj webových aplikácií — Firebug — otvorený firebug:
Potom je potrebné v spodnej časti obrazovky vybrať rôzne prvky ukazovaním kurzora a kliknutím myšou. V tomto prípade sa na pravej strane zobrazí css štýly a v oblasti stránky sa zvýrazní tá alebo tá oblasť - hlavná, bočný panel, hlavička. Nás teraz zaujíma hlavná oblasť, do ktorej sa dostaneme, keď „vyjdeme“ na tag napr. zväčšiť šírku hlavná oblasť od 550 pixelov do 620. Ak to chcete urobiť, musíte zmeniť riadok šírka: 550px súbor style.css. Ak je téma už nainštalovaná, môžete tento súbor upraviť priamo z administračného panela, ak nie, musíte rozbaliť archív s témou a vykonať zmeny v súbore pomocou editora. V našom prípade je téma nainštalovaná, takže prejdite na Panel správcov— Vzhľad — Editor- otvorte súbor style.css, vyhľadajte šírku riadku: 550px a zmeňte hodnotu šírky z 550px na 620px. Kliknite Aktualizovať súbor. Ideme na stránku a vidíme, že oblasť príspevkov sa rozšírila, ale na niektorých miestach „narazila“ do pravého stĺpca. V tomto prípade musíme túto oblasť proporcionálne zúžiť. Na to použijeme aj my doplnok firebug, ako v predchádzajúcom prípade. Nájdenie značky


Kategórie stránok