Devi essere in grado di ridimensionare il modello se vuoi creare un buon sito. Per impostazione predefinita, molti temi offrono dimensioni dei frame dei modelli scomode. Argomenti ristretti sono altrettanto dannosi quanto essere troppo ampi. Devi avere una “media d’oro” che sia perfetta per le funzioni del sito. Solo in questo modo il contenuto della tua risorsa verrà visualizzato correttamente e tutti i widget si adatteranno alla barra laterale. In questo articolo imparerai quali sono i modi per regolare la dimensione delle colonne laterali.
Senza una barra laterale, il sito sembra inutile. Se vuoi diluire visivamente in qualche modo il contenuto della pagina, dovresti modificare il modello WordPress aggiungendo una barra laterale di una certa dimensione. Di solito le colonne laterali sono già installate per impostazione predefinita. Ma non sempre la larghezza della barra laterale è ottimale per un particolare progetto. Diamo un'occhiata ai metodi su come modificare la larghezza e l'altezza del lato del sito WordPress.
Potrebbe non essere necessario modificare nulla. Cambia la barra laterale solo se sembra “storta” e innaturale. Innanzitutto, assicurati che la barra laterale abbia una larghezza inferiore rispetto al corpo della pagina che contiene il contenuto. La barra laterale non è una parte fondamentale del sito, quindi non bisogna prestarle molta attenzione: al massimo può occupare il 40% della parte visibile della pagina. Tieni presente che se hai due barre laterali (o più), la loro larghezza non deve superare il 50% della larghezza dell'intera pagina. È meglio utilizzare solo una colonna laterale: in questo modo è più efficiente.
Esiste una "regola d'oro" dei designer per i siti che utilizzano solo una barra laterale. Questa regola afferma che se in una pagina è presente una sola barra laterale, questa non dovrebbe occupare più del 38% della larghezza del sito. Molti eminenti web designer parlano di una figura così misteriosa (ad esempio: Jarel Remik).
Per quanto riguarda l'altezza, è importante che la barra laterale non sporga dalla parte superiore del sito. La sua altezza nel limite superiore dovrebbe essere simile alla parte principale della pagina. Ma il limite inferiore può essere modificato in modo che la parte base del sito sia più lunga. Non c'è bisogno di provare a stipare tutto sul sito nella barra laterale: solo la cosa principale. E se ci sono davvero molte informazioni, crea due barre laterali, ma non è necessario allungare la barra laterale fino al piè di pagina del sito.
Ora parliamo di come modificare in modo indipendente la dimensione delle colonne laterali e della cornice del modello stesso senza utilizzare alcun componente aggiuntivo. Questo metodo prevede la modifica del codice sorgente della pagina. È nei tag html che è racchiuso il parametro della dimensione del modello. Tieni presente che il ridimensionamento potrebbe avere conseguenze negative se carichi un'immagine di dimensioni personalizzate come sfondo. Pertanto, è meglio modificare i parametri del frame in fase di layout del sito.
I parametri della barra laterale nel codice sono sotto forma di blocco. Per modificare la dimensione dell'intera cornice, comprese le colonne laterali, dovrai entrare nel codice e regolare alternativamente i parametri numerici di larghezza e altezza di ciascun elemento. Vale a dire:
Per scoprire le dimensioni di un particolare blocco, è necessario fare clic sull'elemento wrapper nella "Visualizzazione codice pagina". Sul lato della sezione CSS del browser vedrai i valori numerici per la larghezza dell'elemento in pixel. Per modificare la dimensione dell'intero wireframe, è necessario modificare l'elemento principale e quindi apportare modifiche anche agli altri elementi. Si consiglia di farlo su un server locale in modo che il tuo sito non “salti” davanti agli utenti. E, in generale, è meglio farlo anche prima del lancio di un progetto Internet.
Per modificare la dimensione della barra laterale, trova qualcosa come questa riga
Questa riga è responsabile dei parametri della parte centrale della pagina, ovvero del blocco di contenuto e delle colonne laterali. Non toccare la riga "principale": questa è la parte principale del sito. Devi trovare il tag "mainnav": questa è la barra laterale. Tutto ciò che serve è modificare l'elemento larghezza nel CSS, che è responsabile della larghezza, per inserire un valore di dimensione diverso. Puoi rendere la barra laterale più piccola o più grande, ma ricorda di seguire i suggerimenti sul dimensionamento riportati sopra per garantire che il tuo sito venga visualizzato correttamente.
Affinché le modifiche possano essere salvate, devono essere apportate sul server. Cioè, puoi inizialmente testare le modifiche sull'hosting locale, ma poi assicurarti di copiare il file style.css modificato e aggiungerlo ai database del server principale. Solo allora i cambiamenti avranno effetto.
Se non vuoi sfogliare i fogli di stile a cascata e cercare elementi che devono essere modificati, puoi utilizzare il plug-in Visual Sidebar Editor per WordPress. Questo è un modulo speciale progettato specificamente per generare barre laterali. Fa parte dello strumento più ampio Visual Composer.
Il plugin Visual Composer è un generatore di pagine naturale per WordPress. Con esso, puoi creare un modello già pronto da zero. Il modulo funziona con codici brevi ed è molto facile da installare. Se ridimensionare la barra laterale non è l'unica cosa che devi fare, scarica il plug-in Visual Composer e aggiungi Visual Sidebar Editor come componente aggiuntivo. Se il problema riguarda solo le dimensioni della barra laterale della pagina, sarà sufficiente il modulo Visual Sidebar Editor.
Il vantaggio di utilizzare un plugin per modificare la barra laterale è che fa tutto automaticamente. Cioè, mostri cosa vuoi modificare utilizzando il sistema Drag & Drop e il modulo corregge autonomamente il codice dell'elemento in base alle tue richieste. Se vuoi provare a modificare i tag html, il plugin ti offrirà questa opportunità. Inoltre, dispone di codici brevi speciali per aggiungere funzioni aggiuntive al sito: più di 40 estensioni.
Un altro vantaggio dell'utilizzo di un plug-in di questo tipo per la modifica delle pagine è che le modifiche vengono salvate, indipendentemente dalla versione del motore. Anche se aggiorni WordPress, il modello non cambierà: è controllato da un modulo. Pertanto puoi passare a versioni precedenti o aggiornare WordPress: ciò non danneggerà più la dimensione della barra laterale. Inoltre, il plug-in funziona con comode operazioni di importazione ed esportazione, ovvero puoi copiare le barre laterali da un sito e trasferirle su un altro. E, soprattutto, il modulo funziona secondo un principio estremamente chiaro: anche un principiante lo padroneggerà rapidamente.
Se ti piace il lavoro di Visual Sidebar Editor, considera l'installazione del set completo di componenti aggiuntivi: il modulo Visual Composer. Quindi sarà facile per te modificare qualsiasi elemento sulle pagine del portale.
WordPress è uno strumento di blogging fantastico, ma sfortunatamente non perfetto. Anche dopo numerosi aggiornamenti e centinaia di nuove funzionalità, sono ancora necessari alcuni miglioramenti di base dell'interfaccia utente per un'esperienza confortevole.
Ultimamente ho scritto molti articoli con elenchi lunghi e, nel frattempo, ho scoperto un problema con l'editor di post visivi integrato in WordPress di cui non ero a conoscenza o di cui prima non mi dava molto fastidio.
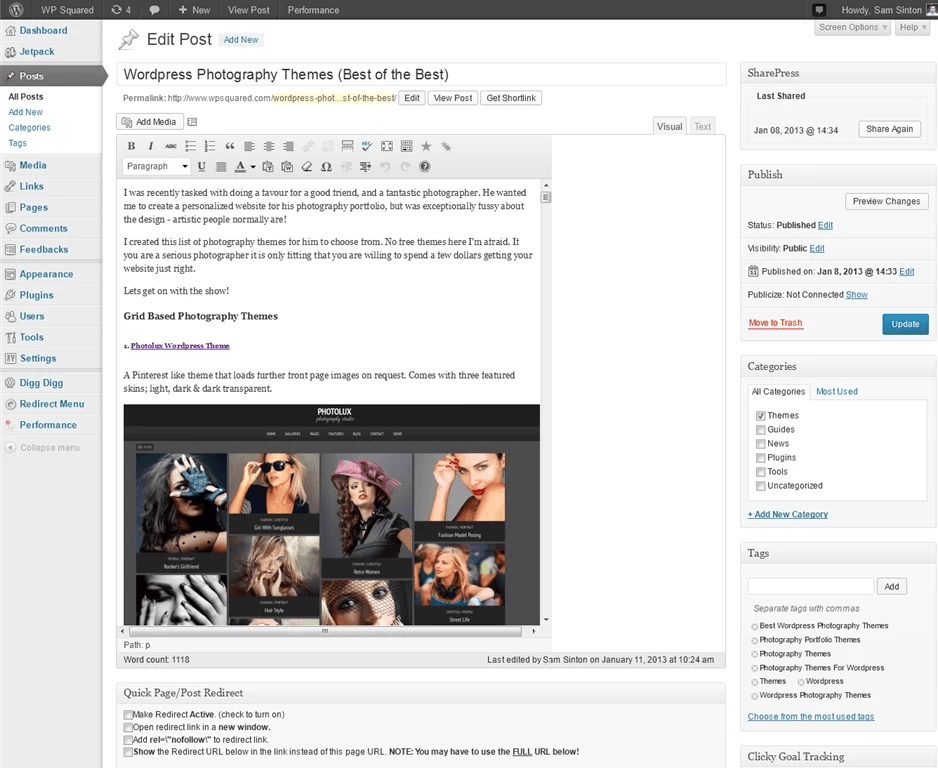
In questo breve tutorial, ti mostrerò come modificare la larghezza della colonna di testo principale nell'editor visivo dei post di WordPress.
Quando creavo post di grandi dimensioni (principalmente con immagini), spesso dovevo salvare e visualizzare l'anteprima del post per assicurarmi che l'elenco fosse formattato correttamente. Inoltre, spesso dovevo scrivere il testo direttamente sulla mia immagine, perché la dimensione della finestra dell'editor è quasi una volta e mezza più grande di qualsiasi mia immagine (così come del blocco di contenuto principale del mio sito):
La soluzione è relativamente semplice, ma è necessario sapere come implementarla. Per prima cosa devi conoscere la larghezza attuale del blocco di contenuto sul tuo sito. Nel mio caso, la larghezza del blocco del mio blog è 650px.
Quindi dovrai aprire il tuo file funzioni.php e aggiungi il seguente codice in fondo al file:
Funzione fb_change_mce_buttons($initArray) ( $initArray["width"] = "650px"; return $initArray; ) add_filter("tiny_mce_before_init", "fb_change_mce_buttons");
Di conseguenza, vedrai un editor di post che ripete la larghezza del blocco di contenuti sul sito stesso. In questo modo sarai sicuro che quando creerai un articolo tramite la console di amministrazione, questo sembrerà il più vicino possibile al risultato finale.
Tieni presente che alcune risoluzioni dello schermo modificheranno le tue impostazioni e, ad esempio, mostreranno solo una colonna: ciò dipenderà dalla larghezza del contenuto.

Dall'autore: Ciao amici. In un altro articolo sul tema WordPress esamineremo la questione su come modificare il template WordPress. Se non hai mai avuto la necessità di modificare un modello WordPress prima, assicurati di leggere questo articolo, perché prima o poi molto probabilmente dovrai affrontare i problemi di personalizzazione e modifica di un modello WordPress.
Per cominciare, definiamo le domande più comuni che gli utenti devono affrontare quando personalizzano un modello WordPress per se stessi. Ecco un elenco di esempio di essi:
come modificare il modello WordPress
modificare la larghezza del modello in wordpress
come ridimensionare un modello wordpress
come cambiare il colore di un modello WordPress
come cambiare il carattere nel modello WordPress
E questo è solo un piccolo elenco di problemi che potresti incontrare o che puoi aiutare altri a risolvere, anche a pagamento se stai sviluppando siti web su ordinazione.
Tutte le domande nell'elenco sopra possono essere risolte in due modi, a seconda del tema utilizzato per il sito. Cominciamo con l'opzione più semplice, che non richiede conoscenze di layout. Questa opzione è adatta se il modello supporta la modifica dalle impostazioni.
Andiamo alla sezione Aspetto - Personalizza e vediamo la pagina principale del sito e le impostazioni del sito disponibili sul lato sinistro della pagina. Tra questi potrebbero esserci impostazioni di progettazione.

Ad esempio, proviamo a cambiare la combinazione di colori del sito. Andiamo nel menu Colori e cambiamo lo sfondo delle parti laterali e centrali del sito.

Come puoi vedere, questo è abbastanza comodo e cambiare il colore di un modello WordPress è abbastanza semplice: vediamo immediatamente il risultato e possiamo valutarlo.
Tuttavia, non tutti i temi offrono tutte le personalizzazioni dei template WordPress di cui abbiamo bisogno. Ad esempio, è improbabile che ci siano impostazioni che ti permettano di cambiare la larghezza del modello su WordPress, ad esempio, anche nel tema attuale non ci sono impostazioni che ti permettono di cambiare il carattere nel modello e così via. Come comportarsi in questo caso? È qui che dovremo ricorrere alla seconda opzione, e qui sono già necessarie alcune competenze di layout.
Quindi, molto spesso dobbiamo modificare solo un file: questo è il file di stile style.css. Si trova nella cartella del tema. Cambiamo il colore del carattere come esempio. A proposito, puoi farlo direttamente dal pannello di amministrazione di WordPress. Basta fare attenzione e attenzione a non "rompere" accidentalmente il sito. È meglio eseguire il backup del tema prima di apportare modifiche. Quindi, vai al menu Aspetto - Editor e per impostazione predefinita dovresti avere il file di stile del tema aperto per la modifica.

In caso contrario, seleziona questo file dall'elenco a destra, si chiama Stylesheet (style.css). Molto spesso, il colore del carattere è impostato nel corpo, quindi troviamo gli stili di questo elemento e impostiamo il colore rosso come colore del carattere.

Dopo aver salvato il file, possiamo aggiornare il sito e vedere il colore rosso per il carattere principale del sito.

Come puoi vedere, personalizzare un modello WordPress per te è un compito abbastanza semplice. Con un po' di conoscenza dei CSS, sarai in grado di modificare il modello WordPress e personalizzarlo secondo necessità. Con lo stesso schema, possiamo risolvere altri problemi simili. Su questo ti saluto. Buona fortuna e a presto!
Spesso, quando si sceglie un modello WordPress, sorge un problema: questa è la larghezza insufficiente dei blocchi. Molti hanno immediatamente il desiderio di cambiare la larghezza del modello. Per coloro che sono esperti di html o php, questo non creerà particolari problemi. Ma per scrivere in dettaglio su come apportare modifiche alle dimensioni di un modello WordPress per una persona impreparata, è necessaria un'intera brochure.
La cosa più semplice è ordinare, ma chi prova a farlo da solo acquisisce conoscenza. In futuro, non dovrà rivolgersi a specialisti per ogni piccola cosa. Conoscere la "base" per farlo è del tutto possibile. Prima di iniziare qualsiasi modifica, assicurati di fare una copia di backup di tutte le pagine della tua risorsa. In caso di interventi imprecisi è possibile ripristinare facilmente l'aspetto originario del sito.
Esistono un numero incredibile di modelli WordPress, sono tutti diversi e ognuno cambia a modo suo. Ma blocchi di base come: la larghezza della pagina principale, l'intestazione, le colonne sinistra e destra, il piè di pagina hanno tutto. Per lavoro abbiamo bisogno di:
Quando tutto ciò di cui hai bisogno è stato scaricato, installato e pronto per l'uso, apri il modello selezionato in Mozilla Firefox e avvia Firebug facendo clic sull'icona del bug.

In basso si apre il pannello dei plugin, in cui lavoreremo. Tutte le modifiche apportate verranno immediatamente visualizzate nella parte superiore del monitor. Nella scheda a destra vediamo lo stile CSS dell'elemento selezionato, a sinistra il codice html della pagina. Per aumentare o diminuire la larghezza del modello, la prima cosa che dobbiamo sapere è la dimensione attuale della base. Fare clic sull'icona del cursore del nostro plugin.
Gli elementi della pagina verranno evidenziati in diversi colori e potrai evidenziare ciascun elemento della pagina per conoscere in dettaglio la struttura del tuo sito. Dopo aver ricevuto il nome, scoprirai le dimensioni esatte. Dopo aver impostato la larghezza corrente, fare clic con il pulsante sinistro del mouse su questo valore. Con il metodo di prova, creiamo la larghezza più adatta e ne testiamo la visualizzazione.
Sentiti libero di sperimentare qualsiasi elemento e valore. Le modifiche attuali non possono influenzare in alcun modo la tua pagina sul server, sono attive solo nella finestra del plugin (la cache corrente di Mozilla). Quando aggiorni, tutte le impostazioni vengono ripristinate.
Ora resta da salvare queste modifiche per il modello WordPress. Di solito la larghezza del modello è scritta in style.css. Entriamo nel pannello amministrativo del sito → aspetto → editor → style.css → riga 79, cambiamo il valore della larghezza. Salviamo.
Capita spesso che il tema che ti piace abbia un'area ristretta per i post e le sue impostazioni non prevedano la modifica della larghezza. In questo caso, può essere aumentato, con una conoscenza minima HTML E css. Usiamo come esempio il popolare tema gratuito Patagonia. Puoi estendere il tema con l'aiuto di un meraviglioso plugin Firefox— Firebug. Per prima cosa devi installarlo scaricandolo da qui. Quindi accendi collegare, come mostrato nell'immagine - Scheda Strumenti — sviluppo web — Firebug — aprire firebug:
Dopodiché, nella parte inferiore dello schermo, è necessario, puntando il cursore e cliccando con il mouse, selezionare i vari elementi. In questo caso, sul lato destro, verrà visualizzato stili CSS e nell'area della pagina verrà evidenziata questa o quell'area: la principale, barra laterale, intestazione. Ora siamo interessati all'area principale a cui arriveremo quando "usciremo" dal tag Per esempio, aumentare la larghezza area principale da 550 pixel a 620. Per fare ciò, è necessario cambiare la linea larghezza: 550px file style.css. Se il tema è già installato, puoi modificare questo file direttamente dal pannello di amministrazione, in caso contrario devi decomprimere l'archivio con il tema e apportare modifiche al file utilizzando l'editor. Nel nostro caso, il tema è installato, quindi vai a Pannello di Amministrazione— Aspetto — Editore- apri il file style.css, cerca la larghezza della linea: 550px e modifica il valore della larghezza da 550px a 620px. Clic Aggiorna file. Andiamo sul sito e vediamo che l'area dei post si è ampliata, ma in alcuni punti si è “incontrata” con la colonna di destra. In questo caso, dobbiamo restringere proporzionalmente quest'area. Per questo useremo anche plugin per firebug, come nel caso precedente. Trovare un'etichetta


Categorie del sito