Դուք պետք է կարողանաք չափափոխել կաղապարը, եթե ցանկանում եք լավ կայք ստեղծել: Լռելյայնորեն, շատ թեմաներ առաջարկում են կաղապարի շրջանակի անհարմար չափսեր: Նեղ թեմաները նույնքան վատ են, որքան շատ լայն լինելը: Դուք պետք է ունենաք միջին հիմք, որը ճիշտ է կայքի գործառույթների համար: Միայն այս կերպ ձեր ռեսուրսի բովանդակությունը ճիշտ կցուցադրվի, և բոլոր վիդջեթները կտեղավորվեն կողագոտում: Այս հոդվածում դուք կսովորեք, թե որոնք են կողային սյուների չափերը հարմարեցնելու ուղիները:
Առանց կողագոտի, կայքը անօգուտ է թվում: Եթե ցանկանում եք ինչ-որ կերպ տեսողականորեն նոսրացնել էջի բովանդակությունը, դուք պետք է փոխեք WordPress ձևանմուշը՝ ավելացնելով որոշակի չափի կողագոտ: Սովորաբար դրա մեջ լռելյայն արդեն տեղադրված են կողային սյունակները։ Բայց միշտ չէ, որ կողագոտու լայնությունը օպտիմալ է որոշակի նախագծի համար: Եկեք նայենք այն մեթոդներին, թե ինչպես փոխել WordPress կայքի կողքի լայնությունը և բարձրությունը:
Հնարավոր է, որ կարիք չունենաք որևէ բան փոխելու։ Փոխեք կողագոտին միայն այն դեպքում, եթե այն «ծուռ» և անբնական տեսք ունի: Նախ, համոզվեք, որ կողագոտին ավելի փոքր լայնություն ունի, քան բովանդակությունը պարունակող էջի հիմնական մասը: Կողային գոտին կայքի առանցքային մաս չէ, ուստի դրան պետք չէ մեծ ուշադրություն դարձնել. առավելագույնը այն կարող է զբաղեցնել էջի տեսանելի մասի 40%-ը: Խնդրում ենք նկատի ունենալ, որ եթե ունեք երկու կողային տող (կամ մի քանի), դրանց լայնությունը չպետք է գերազանցի ամբողջ էջի լայնության 50%-ը: Ավելի լավ է օգտագործել միայն մեկ կողմի սյունը, այս կերպ այն ավելի արդյունավետ է:
Կա դիզայներների «ոսկե կանոն» այն կայքերի համար, որոնք օգտագործում են միայն մեկ կողագոտ: Այս կանոնը նշում է, որ եթե էջի վրա կա միայն մեկ կողագոտ, ապա այն չպետք է զբաղեցնի կայքի լայնության 38%-ից ավելին։ Շատ ականավոր վեբ դիզայներներ խոսում են նման առեղծվածային կերպարի մասին (օրինակ՝ Ջարել Ռեմիկը):
Ինչ վերաբերում է բարձրությանը, ապա կարևոր է, որ կողագոտին դուրս չմնա կայքի վերևում: Դրա բարձրության չափը վերին սահմանում պետք է նման լինի էջի հիմնական մասին: Բայց ստորին սահմանը կարող է փոխվել այնպես, որ կայքի հիմնական մասը ավելի երկար լինի: Կարիք չկա փորձել այն ամենը, ինչ կա կայքում, խցկել կողագոտու մեջ՝ միայն գլխավորը: Եվ եթե իսկապես շատ տեղեկատվություն կա, ապա պատրաստեք երկու կողագոտ, բայց ձեզ հարկավոր չէ կողագոտին ձգել դեպի կայքի ստորագիր:
Հիմա եկեք խոսենք այն մասին, թե ինչպես կարելի է ինքնուրույն փոխել կողային սյունակների չափը և կաղապարի շրջանակն ինքնին, առանց որևէ հավելում օգտագործելու: Այս մեթոդը ներառում է էջի սկզբնական կոդը փոխելը: Հենց html թեգերում է կաղապարի չափի պարամետրը կցված։ Խնդրում ենք նկատի ունենալ, որ չափափոխումը կարող է բացասական հետևանքներ ունենալ, եթե դուք վերբեռնեք հատուկ չափի պատկեր որպես ֆոն: Հետեւաբար, ավելի լավ է փոխել շրջանակի պարամետրերը կայքի դասավորության փուլում:
Կոդի կողագոտու պարամետրերը բլոկի տեսքով են։ Ամբողջ շրջանակի չափը փոխելու համար, ներառյալ կողային սյունակները, ձեզ հարկավոր է մուտքագրել կոդը և հերթափոխով կարգավորել յուրաքանչյուր տարրի լայնությունը և բարձրությունը թվային պարամետրերը: Այսինքն:
Որոշակի բլոկի չափերը պարզելու համար հարկավոր է սեղմել «Էջի կոդի դիտման» փաթաթված տարրի վրա: Բրաուզերի CSS բաժնի կողքին դուք կտեսնեք տարրի լայնության թվային արժեքները պիքսելներով: Ամբողջ լարային շրջանակի չափը փոխելու համար դուք պետք է խմբագրեք հիմնական տարրը, այնուհետև փոփոխություններ կատարեք նաև այլ տարրերում: Խորհուրդ է տրվում դա անել տեղական սերվերի վրա, որպեսզի ձեր կայքը «չցատկի» օգտատերերի առջև։ Եվ, ընդհանուր առմամբ, ավելի լավ է դա անել նույնիսկ ինտերնետ նախագծի մեկնարկից առաջ։
Կողային տողի չափը փոխելու համար գտեք այս տողի նման մի բան
Այս տողը պատասխանատու է էջի միջին մասի պարամետրերի համար, այսինքն՝ բովանդակության բլոկի և կողային սյունակների համար։ Մի դիպչեք «հիմնական» տողին, սա կայքի հիմնական մասն է: Դուք պետք է գտնեք «mainnav» պիտակը, սա կողագոտն է: Ձեզ անհրաժեշտ է ընդամենը փոխել լայնության տարրը CSS-ում, որը պատասխանատու է լայնության համար՝ մուտքագրել այլ չափի արժեք: Դուք կարող եք կողագոտին փոքրացնել կամ մեծացնել, բայց հիշեք, որ հետևեք վերը նշված չափերի խորհուրդներին, որպեսզի ձեր կայքը ճիշտ ցուցադրվի:
Որպեսզի փոփոխությունները պահպանվեն, դրանք պետք է կատարվեն սերվերում։ Այսինքն՝ սկզբում կարող եք ստուգել ճշգրտումները տեղական հոսթինգի վրա, բայց հետո անպայման պատճենեք խմբագրված style.css ֆայլը և այն ավելացրեք հիմնական սերվերի տվյալների բազաներում։ Միայն դրանից հետո փոփոխությունները ուժի մեջ կմտնեն։
Եթե դուք չեք ցանկանում անցնել կասկադային ոճերի թերթիկների միջով և փնտրել տարրեր, որոնք պետք է խմբագրվեն, ապա կարող եք օգտագործել Visual Sidebar Editor for WordPress հավելվածը: Սա հատուկ մոդուլ է, որը հատուկ նախագծված է կողային վահանակներ ստեղծելու համար: Այն ավելի մեծ Visual Composer գործիքի մի մասն է:
Visual Composer plugin-ը WordPress-ի համար բնական էջի ստեղծող է: Դրանով դուք կարող եք զրոյից պատրաստել պատրաստի կաղապար: Մոդուլն աշխատում է կարճ կոդերով և շատ հեշտ է տեղադրվում: Եթե կողագոտի չափափոխումը միակ բանը չէ, որ դուք պետք է անեք, ներբեռնեք Visual Composer հավելվածը և որպես հավելում ավելացրեք Visual Sidebar Editor-ը: Եթե խնդիրը միայն էջի կողագոտու չափի մեջ է, ապա Visual Sidebar Editor մոդուլը բավական կլինի։
Կողային գոտին փոխելու համար հավելվածի օգտագործման առավելությունն այն է, որ այն ամեն ինչ անում է ավտոմատ կերպով: Այսինքն՝ դուք ցույց եք տալիս, թե ինչ եք ուզում փոխել՝ օգտագործելով Drag & Drop համակարգը, և մոդուլն ինքնուրույն ուղղում է տարրի կոդը՝ հիմնվելով ձեր հարցումների վրա։ Եթե ցանկանում եք փորձել ձեր ուժերը html թեգերի խմբագրման գործում, ապա plugin-ը ձեզ նման հնարավորություն կտա։ Բացի այդ, այն ունի հատուկ կարճ կոդեր՝ կայքին լրացուցիչ գործառույթներ ավելացնելու համար՝ ավելի քան 40 ընդլայնում։
Էջերի խմբագրման համար նման փլագին օգտագործելու ևս մեկ առավելությունն այն է, որ փոփոխությունները պահպանվում են՝ անկախ շարժիչի տարբերակից: Նույնիսկ եթե դուք թարմացնեք WordPress-ը, կաղապարը չի փոխվի՝ այն կառավարվում է մոդուլի կողմից: Հետևաբար, կարող եք անցնել ավելի հին տարբերակների կամ թարմացնել WordPress-ը. սա այլևս չի վնասի կողագոտու չափը: Բացի այդ, plugin-ն աշխատում է հարմար ներմուծման և արտահանման հետ, այսինքն՝ դուք կարող եք պատճենել կողային տողերը մի կայքից և դրանք փոխանցել մյուսին: Եվ, ամենակարևորը, մոդուլն աշխատում է չափազանց հստակ սկզբունքով` նույնիսկ սկսնակն արագ կյուրացնի այն:
Եթե Ձեզ դուր է գալիս Visual Sidebar Editor-ի աշխատանքը, մտածեք տեղադրել հավելումների ամբողջական փաթեթը՝ Visual Composer մոդուլը: Այնուհետև ձեզ համար հեշտ կլինի խմբագրել պորտալի էջերի ցանկացած տարր:
WordPress-ը բլոգերի ֆանտաստիկ գործիք է, բայց, ցավոք, կատարյալ չէ: Նույնիսկ բազմաթիվ թարմացումներից և հարյուրավոր նոր հնարավորություններից հետո, օգտատիրոջ միջերեսի որոշ հիմնական բարելավումներ դեռևս անհրաժեշտ են հարմարավետ փորձի համար:
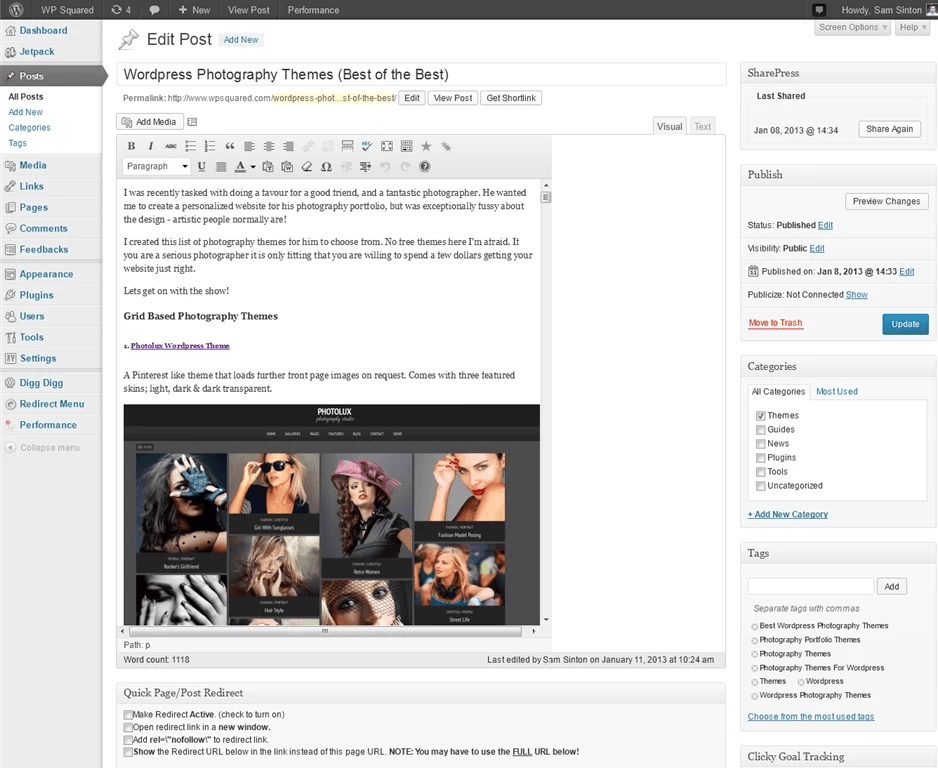
Վերջերս ես գրում էի շատ երկար ցուցակով հոդվածներ, և այդ ընթացքում ես հայտնաբերեցի մի խնդիր WordPress-ի ներկառուցված տեսողական գրառումների խմբագրիչի հետ, որի մասին ես չգիտեի կամ ինձ շատ չէի անհանգստացնում նախկինում:
Այս կարճ ձեռնարկում ես ձեզ ցույց կտամ, թե ինչպես փոխել հիմնական տեքստի սյունակի լայնությունը WordPress-ի տեսողական գրառումների խմբագրիչում:
Մեծ գրառումներ ստեղծելիս (հիմնականում նկարներով), ես հաճախ ստիպված էի պահել և նախադիտել գրառումը՝ համոզվելու համար, որ ցուցակը ճիշտ ձևաչափված է: Բացի այդ, հաճախ ես ստիպված էի տեքստ գրել անմիջապես իմ պատկերի վրա, քանի որ խմբագրի պատուհանի չափը գրեթե մեկուկես անգամ ավելի մեծ է, քան իմ ցանկացած պատկեր (ինչպես նաև իմ կայքի հիմնական բովանդակության բլոկը).
Լուծումը համեմատաբար պարզ է, բայց դուք պետք է իմանաք, թե ինչպես դա իրականացնել: Սկզբում դուք պետք է իմանաք ձեր կայքի բովանդակության բլոկի ներկայիս լայնությունը: Իմ դեպքում իմ բլոգի բլոկի լայնությունը 650px է։
Ապա դուք պետք է բացեք ձեր ֆայլը functions.phpև ֆայլի ներքևում ավելացրեք հետևյալ կոդը.
Fb_change_mce_buttons($initArray) ֆունկցիա ($initArray["width"] = "650px"; վերադարձնել $initArray; ) add_filter("tiny_mce_before_init", "fb_change_mce_buttons");
Արդյունքում, դուք կտեսնեք գրառման խմբագիր, որը կրկնում է ձեր բովանդակության բլոկի լայնությունը հենց կայքում: Այսպիսով, դուք վստահ կլինեք, որ երբ մուտք եք ստեղծում ադմինիստրատորի վահանակի միջոցով, այն հնարավորինս մոտ տեսք կունենա վերջնական արդյունքին:
Հիշեք, որ էկրանի որոշ լուծումներ կփոխեն ձեր կարգավորումները և ցույց կտան միայն մեկ սյունակ, օրինակ, դա կախված կլինի ձեր բովանդակության լայնությունից:

Հեղինակից.բարև ընկերներ։ WordPress թեմայի վերաբերյալ հաջորդ հոդվածում մենք կքննարկենք այն հարցը, թե ինչպես փոխել WordPress ձևանմուշը: Եթե նախկինում երբևէ չեք հանդիպել WordPress ձևանմուշը փոփոխելու անհրաժեշտության, ապա անպայման կարդացեք այս հոդվածը, քանի որ վաղ թե ուշ, ամենայն հավանականությամբ, ստիպված կլինեք զբաղվել WordPress-ի ձևանմուշը հարմարեցնելու և խմբագրելու հարցերով:
Սկսենք, եկեք սահմանենք ամենատարածված հարցերը, որոնց բախվում են օգտատերերը՝ իրենց համար WordPress ձևանմուշը հարմարեցնելիս: Ահա դրանց օրինակելի ցանկը.
ինչպես խմբագրել wordpress կաղապարը
փոխել կաղապարի լայնությունը wordpress-ում
ինչպես չափափոխել wordpress կաղապարի չափը
ինչպես փոխել wordpress կաղապարի գույնը
ինչպես փոխել տառատեսակը wordpress կաղապարում
Եվ սա ընդամենը խնդիրների մի փոքր ցուցակ է, որոնց կարող եք հանդիպել կամ որոնք կարող եք օգնել ուրիշներին լուծել, այդ թվում՝ վճարովի, եթե պատվերով կայքեր եք մշակում:
Վերոնշյալ ցանկի բոլոր հարցերը կարող են լուծվել երկու եղանակով՝ կախված կայքի համար օգտագործվող թեմայից: Սկսենք ամենապարզ տարբերակից, որը չի պահանջում դասավորության գիտելիքներ։ Այս տարբերակը հարմար է, եթե ձևանմուշն աջակցում է կարգավորումներից խմբագրմանը:
Եկեք գնանք Արտաքին տեսք - Անհատականացնել բաժինը և տեսնենք կայքի հիմնական էջը և կայքի հասանելի կարգավորումները էջի ձախ կողմում: Նրանց թվում կարող են լինել դիզայնի պարամետրեր:

Օրինակ, փորձենք փոխել կայքի գունային սխեման։ Եկեք գնանք Colors մենյու և փոխենք կայքի կողային և կենտրոնական մասերի ֆոնը։

Ինչպես տեսնում եք, սա բավականին հարմար է, և WordPress-ի կաղապարի գույնը փոխելը բավականին պարզ է. մենք անմիջապես տեսնում ենք արդյունքը և կարող ենք գնահատել այն:
Այնուամենայնիվ, ոչ բոլոր թեման է առաջարկում WordPress կաղապարի մեզ անհրաժեշտ բոլոր հարմարեցումները: Օրինակ, դժվար թե լինեն կարգավորումներ, որոնք թույլ են տալիս փոխել կաղապարի լայնությունը WordPress-ում, օրինակ, նույնիսկ ընթացիկ թեմայում չկան այնպիսի պարամետրեր, որոնք թույլ են տալիս փոխել տառատեսակը կաղապարում և այլն։ Ինչպե՞ս լինել այս դեպքում: Այստեղ մենք ստիպված կլինենք դիմել երկրորդ տարբերակին, և այստեղ արդեն անհրաժեշտ են դասավորության որոշ հմտություններ։
Այսպիսով, մենք պետք է ամենից հաճախ խմբագրենք միայն մեկ ֆայլ՝ սա style.css ոճի ֆայլն է: Այն գտնվում է ձեր թեմայի թղթապանակում: Փոխենք տառատեսակի գույնը որպես օրինակ։ Ի դեպ, դա կարող եք անել անմիջապես WordPress-ի ադմինիստրատորի վահանակից: Պարզապես զգույշ եղեք և զգույշ եղեք, որպեսզի պատահաբար «չկոտրեք» կայքը։ Ավելի լավ է ձեր թեման կրկնօրինակեք՝ նախքան դրա մեջ որևէ փոփոխություն կատարելը: Այսպիսով, անցեք մենյու Արտաքին տեսք - խմբագիր և ըստ լռելյայն պետք է բացեք թեմայի ոճի ֆայլը խմբագրման համար:

Եթե դա այդպես չէ, ապա ընտրեք այս ֆայլը աջ կողմի ցանկից, այն կոչվում է Stylesheet (style.css): Ամենից հաճախ տառատեսակի գույնը դրվում է մարմնի մեջ, ուստի եկեք գտնենք այս տարրի ոճերը և որպես տառատեսակի գույն սահմանենք կարմիր գույնը:

Ֆայլը պահելուց հետո մենք կարող ենք թարմացնել կայքը և տեսնել կայքի հիմնական տառատեսակի կարմիր գույնը:

Ինչպես տեսնում եք, WordPress-ի ձևանմուշը ձեզ համար հարմարեցնելը բավականին պարզ խնդիր է: CSS-ի մի փոքր իմացությամբ դուք կկարողանաք փոփոխել WordPress-ի ձևանմուշը և անհրաժեշտության դեպքում հարմարեցնել ձևանմուշը: Նույն սխեմայով մենք կարող ենք լուծել նմանատիպ այլ խնդիրներ։ Այս մասին ես հրաժեշտ եմ տալիս ձեզ: Հաջողություն և շուտով կտեսնվենք:
Հաճախ wordpress-ի կաղապար ընտրելիս խնդիր է առաջանում՝ սա բլոկների անբավարար լայնությունն է։ Շատերի մոտ անմիջապես ցանկություն է առաջանում փոխել կաղապարի լայնությունը։ Նրանց համար, ովքեր լավ տիրապետում են html-ին կամ php-ին, սա հատուկ խնդիրներ չի ստեղծի։ Բայց որպեսզի մանրամասն գրեք, թե ինչպես կարելի է փոփոխություններ կատարել wordpress-ի կաղապարի չափի մեջ անպատրաստ մարդու համար, ձեզ անհրաժեշտ է մի ամբողջ գրքույկ։
Ամենապարզը պատվիրելն է, բայց նրանք, ովքեր փորձում են դա անել, իրենք գիտելիք են ստանում։ Ապագայում նա ստիպված չի լինի ամեն մանրուքով դիմել մասնագետների։ Դա անելու «հիմքը» իմանալը միանգամայն հնարավոր է: Նախքան որևէ փոփոխություն սկսելը, համոզվեք, որ ձեր ռեսուրսի բոլոր էջերի կրկնօրինակ պատճենեք: Ոչ ճշգրիտ աշխատանքի դեպքում հեշտությամբ կարող եք վերականգնել կայքի սկզբնական տեսքը։
Wordpress-ի կաղապարների անհավանական քանակություն կա, դրանք բոլորը տարբեր են, և յուրաքանչյուրն իր ձևով փոխվում է: Բայց այնպիսի հիմնական բլոկները, ինչպիսիք են՝ հիմնական էջի լայնությունը, վերնագիրը, ձախ և աջ սյունակները, ստորագիրն ամեն ինչ ունեն: Աշխատանքի համար մեզ անհրաժեշտ է.
Երբ ձեզ անհրաժեշտ ամեն ինչ ներբեռնվի, տեղադրվի և պատրաստ լինի, բացեք ընտրված ձևանմուշը Mozilla Firefox-ում և գործարկեք Firebug-ը՝ սեղմելով սխալի պատկերակը:

Ներքևում բացվում է plugin վահանակը, որում մենք աշխատելու ենք: Ձեր կատարած բոլոր փոփոխությունները անմիջապես կցուցադրվեն մոնիտորի վերևում: Աջ կողմի ներդիրում տեսնում ենք ընտրված տարրի CSS ոճը, ձախում՝ էջի html կոդը։ Կաղապարի լայնությունը մեծացնելու կամ նվազեցնելու համար առաջին բանը, որ մենք պետք է իմանանք, հիմքի ներկայիս չափն է: Կտտացրեք մեր հավելվածի կուրսորի պատկերակին:
Էջի տարրերը կնշվեն տարբեր գույներով, և դուք կկարողանաք ընդգծել էջի յուրաքանչյուր տարր՝ ձեր կայքի կառուցվածքին մանրամասն ծանոթանալու համար։ Անունը ստանալով՝ դուք կիմանաք ճշգրիտ չափերը։ Ընթացիկ լայնությունը սահմանելուց հետո ձախ սեղմեք այս արժեքի վրա: Փորձնական մեթոդով մենք ստեղծում ենք ամենահարմար լայնությունը և փորձարկում դրա ցուցադրումը:
Ազատորեն փորձեք ցանկացած տարրերի և արժեքների հետ: Ընթացիկ փոփոխությունները չեն կարող որևէ կերպ ազդել սերվերի ձեր էջի վրա, դրանք ակտիվ են միայն plugin-ի պատուհանում (Mozilla-ի ներկայիս քեշը): Երբ դուք թարմացնում եք, բոլոր կարգավորումները վերականգնվում են:
Այժմ մնում է պահպանել այս փոփոխությունները wordpress կաղապարի համար։ Սովորաբար կաղապարի լայնությունը գրվում է style.css-ով։ Մտնում ենք կայքի ադմինիստրատիվ վահանակ → տեսք → խմբագրիչ → style.css → տող 79, փոխում ենք լայնության արժեքը։ Մենք խնայում ենք.
Հաճախ է պատահում, որ ձեր հավանած թեման նեղ տարածք ունի գրառումների համար, և դրա կարգավորումները չեն նախատեսում լայնությունը փոխել: Այս դեպքում այն կարելի է մեծացնել՝ նվազագույն գիտելիքներով HTMLԵվ css. Եկեք որպես օրինակ օգտագործենք հայտնի, անվճար Պատագոնիայի թեման: Դուք կարող եք երկարացնել թեման հրաշալի փլագինի օգնությամբ Firefox— Կրակ. Նախ անհրաժեշտ է տեղադրել այն՝ ներբեռնելով այստեղից։ Այնուհետեւ միացրեք միացնել, ինչպես ցույց է տրված նկարում - Գործիքներ ներդիր — Վեբ մշակում — Կրակ — բաց firebug:
Դրանից հետո էկրանի ներքևի մասում անհրաժեշտ է ցույց տալ կուրսորը և սեղմելով մկնիկի հետ, ընտրել տարբեր տարրեր։ Այս դեպքում աջ կողմում կցուցադրվի css ոճերը, իսկ էջի տարածքում ընդգծվելու է այս կամ այն տարածքը՝ հիմնականը, կողագոտին, վերնագիր. Մեզ հիմա հետաքրքրում է այն հիմնական տարածքը, որը մենք կհասնենք, երբ «դուրս եկանք» դեպի պիտակ Օրինակ, մեծացնել լայնությունըհիմնական տարածքը 550 պիքսելից մինչև 620: Դա անելու համար դուք պետք է փոխեք գիծը լայնությունը՝ 550pxֆայլ style.css. Եթե թեման արդեն տեղադրված է, կարող եք այս ֆայլը խմբագրել անմիջապես ադմինիստրատորի վահանակից, եթե ոչ, ապա պետք է ապափաթեթավորեք արխիվը թեմայի հետ և խմբագրիչի միջոցով փոփոխություններ կատարեք ֆայլում: Մեր դեպքում թեման տեղադրված է, այնպես որ գնացեք ադմինիստրատորի վահանակ— Արտաքին տեսք — Խմբագիր- բացեք style.css ֆայլը, որոնեք տողի լայնությունը՝ 550px և փոխեք 550px լայնության արժեքը 620px: Սեղմել Թարմացնել ֆայլը. Մենք գնում ենք կայք և տեսնում ենք, որ փոստերի տարածքը ընդլայնվել է, բայց որոշ տեղերում այն «բախվել է» աջ սյունակին։ Այս դեպքում մենք պետք է համամասնորեն նեղացնենք այս տարածքը։ Դրա համար մենք նույնպես կօգտագործենք firebug plugin, ինչպես նախորդ դեպքում։ Գտեք պիտակ


Կայքի կատեգորիաներ