Ви повинні вміти змінювати розмір шаблону, якщо хочете створити добрий сайт. За замовчуванням багато тем пропонують незручні розміри каркаса шаблону. Вузькі теми – це так само погано, як занадто широкі. У вас має бути "золота середина", яка якраз підходить для виконання функцій на сайті. Тільки так вміст вашого ресурсу коректно відображатиметься, і всі віджети влізуть у сайдбар. У цій статті ви дізнаєтеся, які є способи корекції розмірів бічних колонок.
Без сайдбару сайт виглядає нікудишньо. Якщо ви хочете якось візуально розбавити вміст сторінки, вам варто змінити шаблон Вордпрес, додавши сайдбар певного розміру. Зазвичай бічні колонки вже встановлено за замовчуванням. Але не завжди ширина сайдбару є оптимальною для того чи іншого проекту. Розберемо методи, як змінити ширину та висоту бічної частини сайту Вордпрес.
Можливо, вам і не знадобиться нічого змінювати. Змінити бічну колонку слід тільки в тому випадку, якщо вона виглядає криво і неприродно. По-перше, дивіться, щоб сайдбар мав меншу ширину, ніж основна частина сторінки, яка містить контент. Бічна колонка не є ключовою частиною сайту, тому на неї не повинно бути багато уваги - максимум вона може займати 40% від видимої частини сторінки. Зверніть увагу, що якщо у вас два сайдрбари (або кілька), їх ширина не повинна перевищувати 50% від ширини всієї сторінки. Краще використовувати лише одну бічну колонку – так вона ефективніша.
Існує "золоте правило" дизайнерів для сайтів, де використовується лише один сайдбар. Це правило говорить, що якщо на сторінці тільки одна бічна колонка, вона не повинна займати більше 38% ширини сайту. Про таку загадкову цифру говорять багато відомих веб-дизайнерів (наприклад: Джарел Ремік).
А щодо висоти – важливо, щоб сайдбар не стирчав зверху сайту. Його розмір за висотою у верхній межі має бути аналогічним до основної частини сторінки. А ось нижню межу можна змінити, щоб базова частина сайту була довшою. Не потрібно намагатися впхнути в сайдбар все, що є на сайті – тільки головне. А якщо інформації реально багато, тоді зробіть дві бічні колонки, але не потрібно розтягувати sidebar до підвалу сайту.
Тепер поговоримо про те, як самостійно змінити розмір бічних колонок і каркаса шаблону без використання будь-яких доповнень. Такий метод передбачає зміну вихідного коду сторінки. Саме в html-тегах і є параметр розміру шаблону. Врахуйте, що зміна розмірів може спричинити негативні наслідки, якщо в якості фону ви завантажили картинку спеціального розміру. Тому краще змінити параметри каркасу ще на стадії верстки сайту.
Параметри сайдбара у коді знаходяться у вигляді блоку. Щоб змінити розмір всього каркаса, і бічних колонок, у тому числі, вам знадобиться влізти в код, і поперемінно скоригувати цифрові параметри ширини і висоти кожного елемента. А саме:
Щоб дізнатися розміри певного блоку, вам необхідно натиснути на wrapper у “Перегляді коду сторінки”. Збоку в розділі CSS браузера ви побачите цифрові значення ширини елемента у пікселях. Щоб змінити розмір всього каркаса, необхідно відредагувати елемент main, а після нього внести зміни і в інші елементи. Рекомендується це робити на локальному сервері, щоб ваш сайт не стрибав на очах користувачів. І взагалі краще таким займатися ще до запуску інтернет-проекту.
Для зміни розміру сайдбара знайдіть приблизно такий рядок
Цей рядок відповідає за параметри серединної частини сторінки, тобто за блок із контентом і за бічні колонки. Не чіпайте рядок "main" - це основна частина сайту. Вам потрібно знайти тег "mainnav" - це і є бічна колонка. Все, що вам потрібно, це в CSS змінити width, що відповідає за ширину - вписати інше значення розміру. Можете зменшити або збільшити сайдбар, але не забувайте стежити за наведеними вище порадами по розмірності, щоб сайт відображався коректним чином.
Щоб внесені зміни збереглися, їх слід проводити на сервері. Тобто ви спочатку можете протестувати коригування на локальному хостингу, але потім обов'язково скопіюйте відредагований файл style.css і занесіть його до баз даних основного сервера. Тільки тоді зміни набудуть чинності.
Якщо ви не бажаєте пробиратися у нутрощі каскадних таблиць стилів, та шукати елементи, які необхідно відредагувати, тоді можете скористатися плагіном Visual Sidebar Editor for WordPress. Це спеціальний модуль, який призначений для генерації бічних колонок. Він є частиною глобального інструменту Visual Composer.
Плагін Visual Composer – це натуральний конструктор сторінок для Вордпрес. З ним ви зможете з нуля створити готовий шаблон. Працює модуль із шорткодами, і дуже простий у встановленні. Якщо зміна розміру сайдбару - це не єдине, що вам належить зробити, краще скачайте плагін Visual Composer, і як додаток додайте Visual Sidebar Editor. Якщо проблема лише у розмірі бічної частини сторінки, тоді модуля Visual Sidebar Editor буде достатньо.
Перевага використання плагіна для зміни сайдбару в тому, що він робить автоматично. Тобто ви показуєте що хочете змінити систему Drag & Drop, а модуль самостійно коригує код елемента, виходячи з ваших запитів. Якщо ви хочете випробувати свої сили в редактурі html-тегів, то плагін надасть вам і таку можливість. Крім того, у ньому є спеціальні шорткоди для внесення додаткових функцій на сайт – понад 40 розширень.
Ще один плюс використання такого плагіна для редактури сторінок – це збереження змін незалежно від версії движка. Навіть якщо ви оновили Вордпрес, шаблон не зміниться – він контролюється модулем. Тому можете переходити на більш старі версії або оновлювати WordPress – шкоди для розмірності сайдбару це не завдасть. Крім того, плагін працює зі зручним імпортом та експортом – тобто можна копіювати сайдбари з одних сайтів та переносити їх на інші. І, що найголовніше, модуль працює за гранично зрозумілим принципом - навіть новачок його швидко освоїть.
Якщо вам сподобалася робота Visual Sidebar Editor, подумайте про встановлення повного комплекту доповнення – модуля Visual Composer. Тоді вам легко редагувати будь-який елемент на сторінках порталу.
WordPress – це фантастичний інструмент для ведення блогів, але, на жаль, не ідеальний. Навіть після великої кількості оновлень і сотень нових можливостей для зручної роботи все ще потрібні деякі базові поліпшення інтерфейсу користувача.
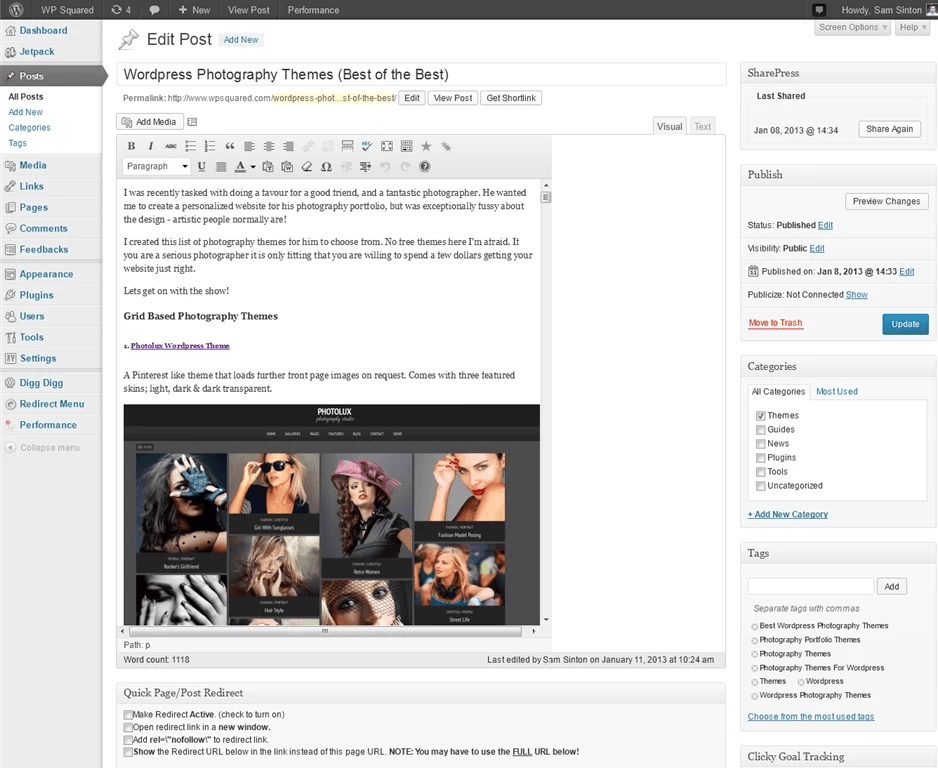
Останнім часом я писав багато довгих статей-списків і в цьому процесі виявив проблему з вбудованим візуальним редактором записів WordPress, про яку раніше не знав, або раніше вона мені не особливо заважала.
У цьому короткому уроці я покажу вам, як змінити ширину основного стовпчика з текстом у візуальному редакторі записів WordPress.
При створенні великих записів (в основному з картинками) мені доводилося часто зберігати та робити попередній перегляд посту, щоб переконатися, що список правильно відформатовано. Крім того, часто мені доводилося писати текст прямо на моєму зображенні, тому що розмір вікна редактора майже в півтора рази більший за будь-яке моє зображення (а також блок основного контенту на моєму сайті):
Рішення просте, але вам потрібно знати, як втілити його в життя. Для початку вам потрібно дізнатися про поточну ширину блоку контенту на вашому сайті. У моєму випадку ширина блоку мого блогу – 650 пікселів.
Потім вам потрібно буде відкрити файл functions.phpі додати внизу файлу наступний код:
Function fb_change_mce_buttons($initArray) ( $initArray["width"] = "650px"; return $initArray; ) add_filter("tiny_mce_before_init", "fb_change_mce_buttons");
В результаті ви побачите редактор запису, що повторює ширину блоку контенту на самому сайті. Таким чином, ви будете впевнені, що коли ви створюєте запис через консоль адміністратора, вона виглядатиме максимально наближено до кінцевого результату.
Пам'ятайте, що деякі роздільні здатності екрана змінять ваші налаштування і, наприклад, показуватимуть лише одну колонку - це залежатиме від ширини вашого контенту.

Від автора:Вітаю вас, друзі. У наступній статті на тему WordPress ми з вами розглянемо питання, як змінити шаблон WordPress. Якщо ви ще ніколи не стикалися з необхідністю зміни шаблону WordPress, тоді обов'язково прочитайте цю статтю, оскільки рано чи пізно вам, швидше за все, доведеться зіткнутися з питаннями налаштування та редагування шаблону WordPress.
Для початку давайте визначимося з питаннями, що найчастіше виникають, з якими стикаються користувачі при налаштуванні шаблону WordPress під себе. Ось зразковий їх список:
як редагувати шаблон WordPress
змінити ширину шаблону на WordPress
як змінити розмір шаблону WordPress
як змінити колір шаблону WordPress
як змінити шрифт у шаблоні WordPress
І це лише невеликий перелік проблем, з якими ви можете зіткнутися або які ви зможете допомогти вирішити іншим, у тому числі за винагороду, якщо ви займаєтеся розробкою сайтів на замовлення.
Всі питання у списку вище можна вирішити двома способами, залежно від теми, яка використовується для сайту. Почнемо з найпростішого варіанту, який не потребує знань верстки. Цей варіант підійде, якщо шаблон підтримує редагування налаштувань.
Перейдемо до розділу Зовнішній вигляд — Налаштувати та побачимо головну сторінку сайту та в лівій частині сторінки доступні налаштування сайту. Серед них можуть бути й налаштування оформлення.

Для прикладу спробуємо змінити колірну схему сайту. Зайдемо в меню Кольори та змінимо фон бічної та центральної частин сайту.

Як бачимо, це досить зручно і змінити колір шаблону WordPress досить просто – результат ми бачимо одразу ж і можемо його оцінити.
Однак не всяка тема пропонує всі необхідні нам налаштування шаблону WordPress. Наприклад, там навряд чи будуть налаштування, що дозволяють змінити ширину шаблону на WordPress, наприклад, навіть у поточній темі немає налаштувань, що дозволяють змінити шрифт у шаблоні тощо. Як бути в цьому випадку? Ось тут нам і доведеться вдатися до другого варіанту і тут вже потрібні деякі навички верстки.
Отже, нам потрібно редагувати найчастіше лише один файл – це файл стилів style.css. Знаходиться він у папці вашої теми. Давайте як приклад змінимо колір шрифту. До речі, зробити це можна безпосередньо з адмінки WordPress. Тільки будьте обережні та уважні, щоб випадково не «поламати» сайт. Найкраще зробіть резервну копію теми перед тим, як щось міняти в ній. Отже, йдемо в меню Зовнішній вигляд — Редактор і за замовчуванням у Вас має бути відкритий для редагування файлу стилів теми.

Якщо це не так, тоді оберіть цей файл зі списку праворуч, він називається Таблиця стилів (style.css). Найчастіше колір шрифту задається в body, тому знайдемо стилі даного елемента і пропишемо червоний колір як колір шрифту.

Після збереження файлу можемо оновити сайт та побачити червоний колір для основного шрифту на сайті.

Як бачимо, налаштування шаблону WordPress під себе досить нескладне завдання. Досить небагато знань CSS і ви зможете змінити шаблон WordPress та зробити необхідне налаштування шаблону. За тією ж схемою ми можемо вирішити інші аналогічні завдання. На цьому я з вами прощаюсь. Успіху і до нових зустрічей!
Часто при підборі шаблону Wordpress виникає проблема – недостатня ширина блоків. У багатьох відразу виникає бажання змінити ширину шаблону. Для тих, хто добре розуміється на html або php це не створить особливих проблем. Але для того, щоб докладно написати про те, як вносити зміни до розмірів шаблону wordpress для непідготовленої людини, знадобиться ціла брошура.
Найпростіше – замовити, але той, хто намагається зробити це самостійно, здобуває знання. Надалі йому не доведеться звертатися до фахівців з кожної дрібниці. Знаючи "основу" зробити це цілком можливо. Перед початком будь-яких змін обов'язково зробіть запасну копію всіх сторінок вашого ресурсу. У разі неточної роботи ви без проблем відновите початковий вид сайту.
Шаблонів Wordpress неймовірна безліч, всі вони різні і кожен змінюється по-своєму. Але такі основні блоки як: ширина основної сторінки, шапка, ліва та права колонка, підвал мають усі. Для роботи нам знадобиться:
Коли все необхідне завантажено, встановлено та готове до роботи, відкриваємо вибраний шаблон у Mozilla Firefox та запускаємо Firebug, натиснувши значок жука.

Внизу відкривається панель плагіна, в якій ми працюватимемо. Всі зміни, що вносяться, відразу будуть відображатися у верхній частині монітора. На вкладці праворуч ми бачимо CSS стиль вибраного елемента, зліва html код сторінки. Щоб збільшити або зменшити ширину шаблону, насамперед ми повинні дізнатися про поточний розмір основи. Натискаємо на значок курсору нашого плагіна.
Елементи на сторінці будуть підсвічуватись різними кольорами, і ви зможете, виділяючи кожен елемент сторінки, детально ознайомитись зі структурою вашого сайту. Отримавши назву, дізнаєтесь точні розміри. Після того, як поточна ширина буде встановлена, лівою кнопкою миші натискаємо на це значення. Методом проб створюємо найбільш відповідну ширину і тестуємо її відображення.
Ви можете сміливо експериментувати з будь-якими елементами та значеннями. Поточні зміни не можуть впливати на вашу сторінку на сервері, вони активні лише у вікні плагіна (поточному кеші Мозили). При оновленні всі параметри скидаються.
Тепер залишилося зберегти ці зміни для wordpress шаблон. Зазвичай ширина шаблону прописується у style.css. Входимо до адміністративної панелі веб-сайту → зовнішній вигляд → редактор → style.css → рядок 79, змінюємо значення width. Зберігаємо.
Часто буває так, що тема, що сподобалася, має вузьку область для записів і в її налаштуваннях не передбачена зміна ширини. У цьому випадку її можна збільшити, з мінімальним знанням HTMLі CSS. Наприклад, використовуємо популярну, безкоштовну тему Patagonia. Розширити тему можна за допомогою чудового плагіна Firefox— Firebug. Спочатку його треба встановити, скачавши звідси. Потім вмикаємо плагін, як показано на малюнку - Вкладка Інструменти — Веб розробка — Firebug — відкрити Firebug:
Після цього в нижній частині екрана необхідно, наводячи курсор і клацнувши мишкою, вибирати різні елементи. При цьому у правій частині будуть виводиться стилі CSS, а в області сторінки, підсвічуватиметься та чи інша область — основна, sidebar, header. Нас же зараз цікавить основна область, на яку ми потрапимо, коли вийдемо на тег Наприклад, збільшимо ширинуосновної області з 550 пікселів, до 620-ти. Для цього треба внести зміни до рядка width: 550pxфайлу style.css. Якщо тема вже встановлена, можна редагувати цей файл прямо з адмінки, якщо ні, то треба розпакувати архів з темою і внести зміни до файлу за допомогою редактора. У нашому випадку, тема встановлена, тому заходимо до адмінку— Зовнішній вигляд — Редактор- Відкриваємо файл style.css, знаходимо пошуком рядок width: 550px і змінюємо значення ширини 550px на 620px. Тиснемо Оновити файл. Переходимо на сайт і бачимо, що область постів розширилася, але подекуди «наїхала» на праву колонку. У цьому випадку нам треба пропорційно звузити цю область. Для цього також скористаємося плагіном Firebug, Як і в попередньому випадку. Знаходимо тег


Рубрики сайту